Optimizing Performance: How Our Extension Became Lightning Fast
Discover how we made our browser extension faster. Find out about the technologies and strategies we used to improve performance and provide a smooth browsing experience.
What is Casca?
Casca is a browser extension that replaces your default new tab into a personalized dashboard. It lets you set up different workspaces (like one for work and one for personal stuff), customize your dashboard with helpful widgets, interact with ChatGPT, choose nice backgrounds, preview websites and more. It's all about making your online space tidy and efficient.
Why speed is important to us
At Casca, we prioritize the speed and performance of our extension for several reasons:
Enhanced user experience: Our main focus is to make sure our users have a fast and responsive browsing. Applications that are slow can make devices perform poorly and cause browsers to be slow as well. That's why our aim is to give our users a smooth and enjoyable online experience.
Optimized resource usage: We know that many users have devices that don't have a lot of power and that don't last long on a single charge. Apps that take a long time to load can use up these resources and make the device work slower. It is designed to use as little of these resources as possible, so users can browse the internet without their device slowing down or feeling laggy.
Productivity and efficiency: A quick app saves time and helps you get things done faster. By reducing the time it takes to load and respond, it allows users to work more efficiently and complete tasks more quickly.
Reliability and trust: A slow and unresponsive app can make users lose trust. Our goal is to provide a browsing solution that is dependable and fast. By prioritizing speed and responsiveness, we demonstrate our commitment to delivering a top-notch product that meets user expectations.
Our tech stack
To build Casca Extension, we used a bunch of different technologies such as:
React, Tailwind and React Grid Layout to make the extension fast, scalable and beautiful
IndexedDB to store large data right in the browser
Node.js, Express and MongoDB to proxy, map and cache external API requests
Sharp library to compress large images
NGINX serves as a load balancer for all requests and utilizes NGINX Content Caching to cache slow responses from the Sharp library
How we fixed things
Fixing images & favicons
By using NGINX Content Caching and IndexedDB, we have improved the way we get large background images and multiple favicons. This means we can quickly save and retrieve images from a cache so they can be accessed immediately in the future.
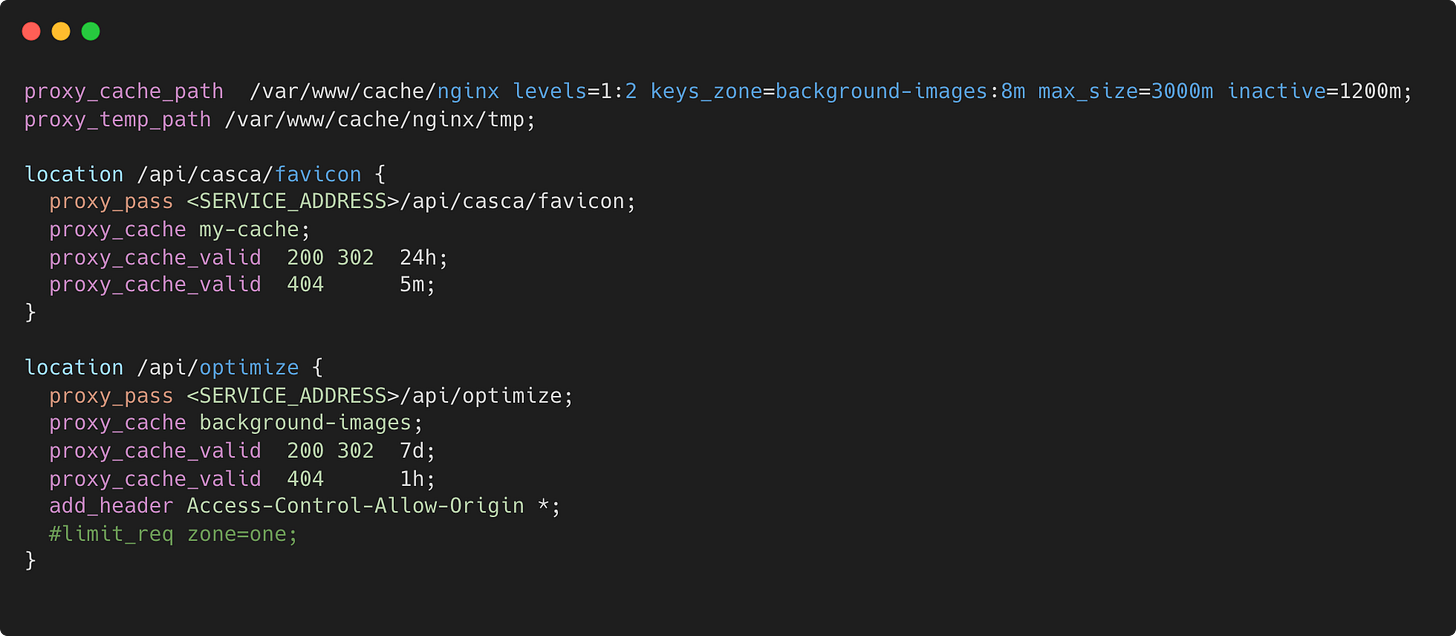
A part of our NGINX configuration:
Express.js middleware:
And usage on the client side:
These optimizations made a big difference. For example, our background image used to be a large 1.9MB, but with the Sharp library, it's now just 334kB. This not only speeds up loading but also saves on network data and RAM usage. This makes the Casca Extension work smoothly, even on devices with less memory, providing a better user experience.
The original image and our highly optimized copy:
The differences in quality are not noticeable to the naked eye.
Dealing with slow requests
To fetch data from other websites, we used Node.js and Express to create a middleware. It allows to save and serve the data quickly, even if the original website is slow.
In addition, we store the fetched data in the localStorage cache. Therefore, the data is accessed offline and updated only when subsequent requests are fulfilled.
Stopping unneeded re-renders
useMemo, useEvent: We memoized immutable data and functions to avoid redundant re-renders, ensuring that only the components witnessing data alterations are re-rendered.
The implementation of the useEvent hook:
Usage:
There are multiple names for this hook. You can find the documentation under the names useEvent or useEffectEvent.
keep-unchanged-values: This library is specifically deployed for regular data fetching scenarios. It prevents unnecessary re-renders by keeping unchanged values and only updating altered data.
For more information you can check the library documentation at https://github.com/CascaSpace/keep-unchanged-values
Tips for Extension Developers
To build a fast browser extension, it's important to think beyond just writing efficient code. Here are some tips for extension developers
Optimize images and assets: Large images can slow down your extension. Compress images and use formats like WebP. Implement lazy loading to load images only when needed.
Speed up server requests: Slow server requests can be a performance bottleneck. Use caching, CDNs, and browser caching. Minimize unnecessary API calls by storing data locally.
Avoid unnecessary re-renders: Prevent components from re-rendering when data hasn't changed. Use techniques like
useEvent,useMemoandReact.memoin React to optimize rendering.Optimize data storage: Choose the right data storage method. IndexedDB is great for storing large data sets in the browser. Manage data efficiently and plan for offline access and synchronization.
Focus on user experience: Speed should improve the user experience. Test with users and gather feedback to identify areas for improvement. Prioritize a smooth and responsive interface.
Keep an eye on memory usage: High memory usage can slow down your extension and the browser. Keep an eye on memory consumption and optimize your code to reduce unnecessary memory use.
By following these tips, you can make sure that your browser extension runs well and efficiently, giving your users a better experience.
Wrapping up
Leveraging technologies like React, Tailwind, and React Grid Layout, we have created a visually appealing and scalable extension.
We have optimized the handling of large images and favicons through NGINX Content Caching and IndexedDB.
Slow requests have been addressed by implementing Node.js and Express middleware.
Techniques like useMemo and
useEventhooks have minimized unnecessary re-renders.The integration of the
keep-unchanged-valueslibrary has further improved performance.
We have made the Casca Extension much faster and more efficient by using different technologies. We fixed problems like slow loading of images and favicons, dealing with slow requests, and reducing unnecessary re-renders. As a result, our users now enjoy a quick and smooth browsing experience. We prioritize speed and responsiveness to ensure a seamless and enjoyable online experience without using too much of your device's resources. We will continue to improve our technology to keep Casca lightweight and efficient for our users.